Comparateur
- AUTO
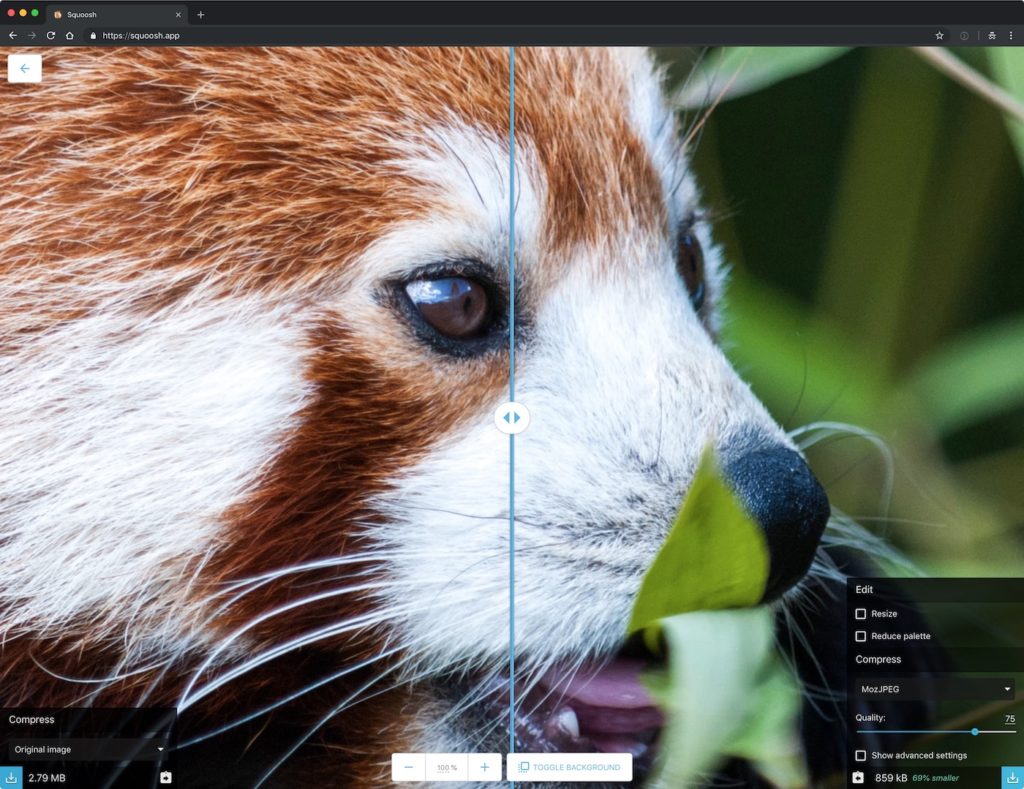
Google a levé le voile sur un nouvel outil en ligne. Il a pour nom Squoosh et permet de réduire le poids d’une image en essayant d’être le plus proche de la qualité d’origine. Cette optimisation est surtout pratique pour les sites Internet afin de réduire le temps de chargement de leurs pages.

Squoosh est très simple d’utilisation. Il suffit de faire glisser ou de sélectionner une image stockée sur son ordinateur ou son mobile et de laisser l’outil en ligne faire son travail. Plusieurs formats sont possibles pour la compression : OptiPNG, MozJPEG, WebP, PNG ou encore JPEG. Par défaut, Squoosh sélectionne MozJPEG. On peut ensuite déplacer un curseur pour choisir la qualité (par défaut, c’est 75%) et on peut également avoir le droit à des réglages avancés.
Une fois que tout est réglé, on retrouve l’image d’origine à gauche et l’image compressée à droite. On peut également déplacer le curseur bleu pour voir s’il y a une réelle différence au niveau de la qualité visuelle.
Dans notre exemple, on peut voir que l’image d’origine fait 2,79 Mo. Une fois l’image compressée, le poids tombe à 859 Ko, soit 69% plus petit que celui d’origine pour une qualité extrêmement similaire. Autant dire que Squoosh va intéresser de nombreux internautes, surtout que l’outil est gratuit. Il est disponible à l’adresse squoosh.app.

Avec Windows 10, il est possible d’avoir un compte utilisateur local ou un compte Microsoft. Mais Microsoft aimerait réellement que vous...

Speedy s’ajoute à la liste des entreprises françaises qui ont fait l’objet d’un piratage. La société...

Si l’on vous dit « ordinateur neuromorphique », vous penserez sans doute à une machine dont la structure a...

De prime abord, la mesure peut faire lever un sourcil : Blizzard vient d’annoncer qu’il bannirait définitivement les comptes des...

Chaque jour nous dénichons pour vous des promos sur les produits High-Tech pour vous faire économiser le plus d’argent possible. Voici...
2 commentaires pour cet article :